Table of contents
Introduction
The browser engine always renders the elements rectangular as per the
CSS basics box model.This
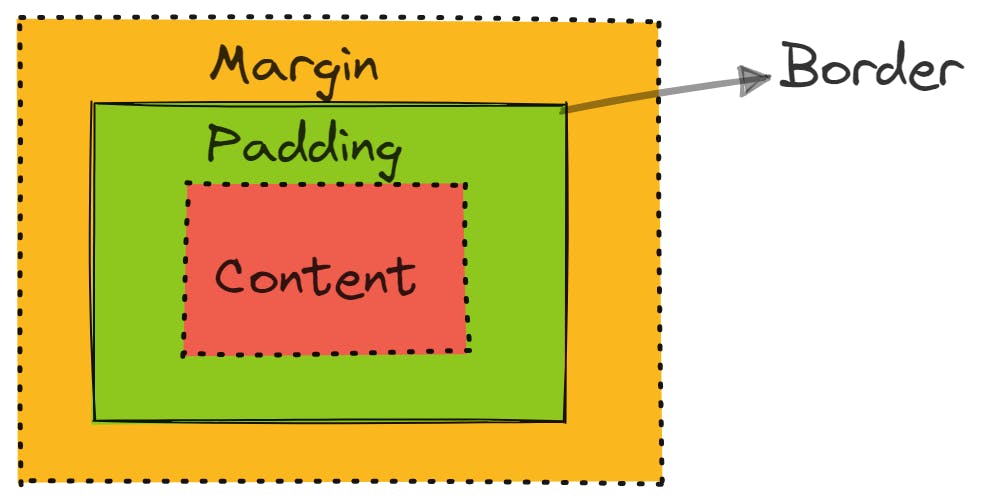
box🗃 consist of 4 parts content, padding, border and margin.
Content
It consists of the real content of the element i.e. text, image, video etc.
Its dimensions are content width and content height.
When the
box-sizing: content-boxthe element is block the content area's sizecan be explicitly defined with
width,min-width,max-width,height,min-height, andmax-heightproperties.
Padding
- This is extended to a content box, the thickness of the padding is determined by
padding-top,padding-bottom,padding-rightandpadding-leftproperties.
Border
The border extends to the padding, its dimensions are the border-box
widthandheight.When the
border-box: box-sizingin that case, the border area size can be explicitly definedwidth,min-width,max-width,height,min-heightandmax-heightproperties.
Margin
The
marginis extended to a border area which includes the empty area that separates from the element.Its dimensions are
widthandheight, the size of the margin is based on themargin-top,margin-bottom,margin-right, andmargin-left.When
margin collapsinghappens the margins are been shared between the boxes. Hence to overcome this use and specify the box-sizing property.
Reference Diagram